|
|
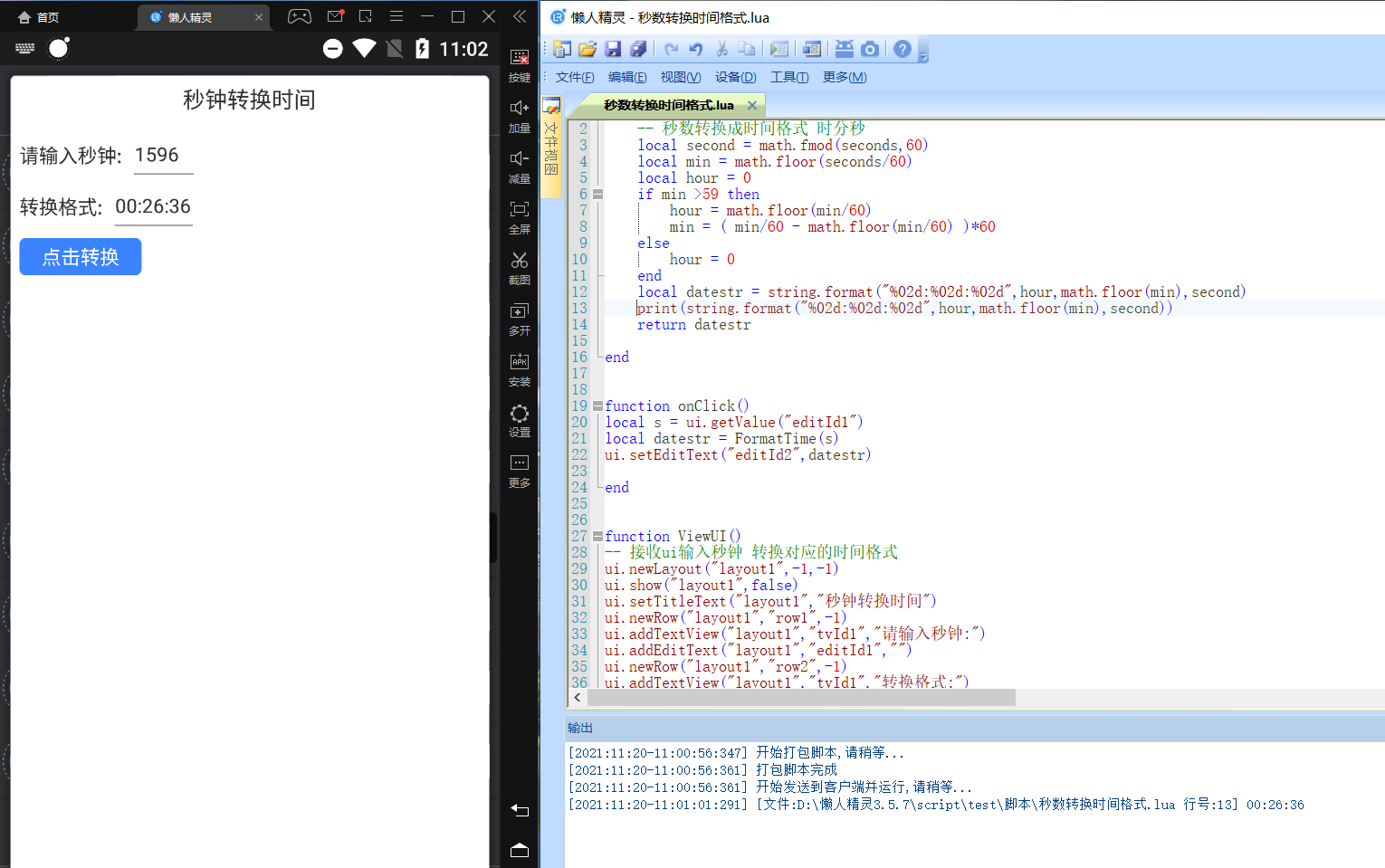
使用懒人精灵动态UI,获取输入数据转换成时间格式并显示.
- function FormatTime(seconds)
- -- 秒数转换成时间格式 时分秒
- local second = math.fmod(seconds,60)
- local min = math.floor(seconds/60)
- local hour = 0
- if min >59 then
- hour = math.floor(min/60)
- min = ( min/60 - math.floor(min/60) )*60
- else
- hour = 0
- end
- local datestr = string.format("%02d:%02d:%02d",hour,math.floor(min),second)
- print(string.format("%02d:%02d:%02d",hour,math.floor(min),second))
- return datestr
-
- end
- function onClick()
- local s = ui.getValue("editId1")
- local datestr = FormatTime(s)
- ui.setEditText("editId2",datestr)
-
- end
- function ViewUI()
- -- 接收ui输入秒钟 转换对应的时间格式
- ui.newLayout("layout1",-1,-1)
- ui.show("layout1",false)
- ui.setTitleText("layout1","秒钟转换时间")
- ui.newRow("layout1","row1",-1)
- ui.addTextView("layout1","tvId1","请输入秒钟:")
- ui.addEditText("layout1","editId1","")
- ui.newRow("layout1","row2",-1)
- ui.addTextView("layout1","tvId1","转换格式:")
- ui.addEditText("layout1","editId2","")
- ui.newRow("layout1","row3",-1)
- ui.addButton("layout1","btnnId1","点击转换")
- ui.setOnClick("btnnId1","onClick()")
-
- sleep(100000)
- end
- ViewUI()

|
|